|
Prova a passare col mouse o a
cliccare sul disegno nel riquadro.
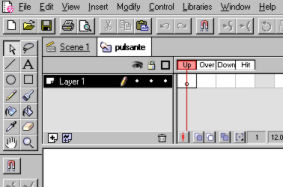
Un pulsante in flash è costituito da quattro stati legati al
movimento del mouse: Su, Sopra,
Giù e Punto
attivo. In inglese Up,
Over, Down,
Hit.
Su = Up
corrisponde al momento in cui il pulsante
è inattivo
Sopra = Over
al momento in cui il mouse passa sul
pulsante
Giù = Down
al momento in cui il mouse clicca sul
pulsante
Punto attivo = Hit
è l'area interessata dal
pulsante
Proviamo a crearne uno.
In un nuovo filmato andiamo in Insert >
New Symbol. Nella finestra
che si aprirà scriviamo nel campo Name
pulsante, selezioniamo Button
come comportamento e quindi Ok.
Entreremo così nella modalità di modifica simbolo

 |
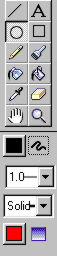
Clicchiamo sullo
strumento Ovale e poi andiamo a scegliere le
caratteristiche del contorno e del colore di riempimento
che vorremo dare al nostro ovale. In questo caso ho scelto
per il contorno il colore nero con spessore 1 e tipo linea
solid, e per il riempimento il colore rosso.
Quindi disegniamo un ovale all'interno dell'area di
lavoro. Non importa se non avremo dimensioni uguali... ci
serve solo per provare.
L'oggetto disegnato sarà costituito da due parti: il
contorno e il riempimento. Per cui, per selezionarlo, sarà
necessario richiamare il tasto freccia e cliccare al di
fuori dell'oggetto e trascinare, in modo da creare una
finestra che li comprenda entrambi. Una volta selezionati
contorno e riempimento, li spostiamo nel centro dell'area
di lavoro, contraddistinto da una piccola croce. |
Clicchiamo con il tasto destro
sul rettangolo in corrispondenza dello stato Over
e quindi su Insert Keyframe
(in alternativa premiamo F6 dalla tastiera). Avremo quindi
inserito una copia del nostro oggetto in un altro frame.
Lo deselezioniamo cliccando in un'area vuota e con il tasto
freccia, selezioniamo solo il riempimento, cliccando all'interno
dell'ovale.
A questo punto, clicchiamo dalla barra degli strumenti, sullo
strumento secchiello e scegliamo nella tavolozza dei colori per
esempio un verde e quindi andiamo a colore il riempimento di
verde. Cliccando in un'area vuota, possiamo vedere la modifica
che abbiamo apportato.
Quindi inseriamo un Keyframe
nello stato Down e andiamo a
cambiare il riempimento con un altro colore.
Nello stato Hit, inseriamo
un ultimo Keyframe. Il
colore del riempimento non ha importanza.
Abbiamo così terminato la creazione del simbolo pulsante che
andrà a collocarsi nella libreria del nostro file.
Per poterlo utilizzare passiamo alla modalità di modifica
del filmato:
Edit > Edit
Movie
Dal menu Window attiviamo la
visualizzazione della Library (oppure
premiamo i tasti CTRL+L)
Dalla libreria trasciniamo il simbolo nell'area di lavoro e
quindi ne possiamo vedere il comportamento andando al menu Control
> Test Movie,
passando col muose o cliccando sul nostro pulsante.
Chiudiamo il Test Movie
cliccando sulla x in alto a destra e salviamo questo file in una
nostra cartella.
Prossimamente vedremo come aggiungere un indirizzo web al
pulsante.
|