IL TESTO E’ STATO DIVISO IN 4 SEZIONI:
SEZIONE 1;
SEZIONE 2;
SEZIONE 3;
SEZIONE 4
ITN BUCCARI
CORSO DI INFORMATICA
NAUTIBASE
ANNO SCOLASTICO 2000 - 2001
LEZIONI PREPARATORIE
CORSO DI BASE: le
funzioni trattate sono soltanto l'inizio della conoscenza del linguaggio, per
cui è necessario un approfondimento per impadronirsene.
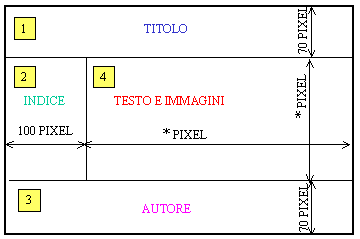
PROGETTO DELLA SECONDA
PAGINA FRAME
SCHEMA GRAFICO:

Dobbiamo preparare i documenti (file):
A) frame2.htm;
B) titolo.htm;
C) autore.htm;
D) indice2.htm.
Poichè i frame 1 e 3 sono larghi come lo schermo, non c'è bisogno di indicarne la larghezza in pixel. Le colonne sono introdotte dal codice cols, come già visto; le righe sono introdotte dal codice rows.
La pagina contiene tre righe: i frame 1, 2 e 3. La riga 2 è divisa in due: i frame 2 e 4 i quali hanno bisogno dello scrolling. I frame 1 e 3 non devono avere lo scrolling.
PAGINA FRAME 2
CI SERVIREMO DELLA PAGINA DI SERVIZIO DI NOME vuota.htm
CODICE
<html><head><title>frame2
</title></head>
<frameset rows="70,*,70"
frameborder="no" border=0>
<frame scrolling="no"
name="tes" noresize src="titolo.htm">
<frameset cols="100,*"
frameborder="no" border=0>
<frame scrolling="yes"
name="sin" src="indice2.htm">
<frame scrolling="yes" name="des"
src="fido1.htm">
</frameset>
<frame scrolling="no"
name="pie" noresize src="autore.htm">
</frameset>
<noframe>
</noframe>
</html>
("tes" = testa; "sin" = sinistra; "des" = destra; "pie" = piede; noresize = non modificare.)
Salvare
con il nome frame2.htm.
PAGINA TITOLO
CODICE:
<html><head><title>
TITOLO</title></head>
<body
bgcolor="yellow">
<p
align="center"><font
color="blue" size="5"
face="arial"><b> IL MIO
CANE</b></font></p>
</body></html>
Salvare
con il nome titolo.htm.
RISULTATO: pagina gialla; IL MIO
CANE al centro, di colore blu, grande (size 5), in caratteri arial (face
arial), grassetto (b).
PAGINA AUTORE
CODICE:
<html><head><title>
AUTORE</title></head>
<body
bgcolor="green ">
<p
align="center"><font
color="red " size="4" face="arial"><b><i>
BASILIO SISINNI</i></b></font></p>
</body></html>
Salvare
con il nome autore.htm.
RISULTATO: pagina verde; BASILIO SISINNI al
centro, di colore rosso, grande (size 4), in caratteri arial (face arial),
grassetto (b), corsivo (i).
PAGINA INDICE 2
Se non abbiamo altri documenti (file) pronti lo facciamo uguale a indice 1, ma cambiando nome:
CODICE
<html><head><title>indice2</title></head>
<body>
<a href="fido1.htm"
target="des" >Il mio cane </a>
<br><a href="fido2.htm"
target="des"> Giocattoli</a>
<br><a href="fido3.htm"
target="des"> Il mantello</a>
</body></html>
Salvare
con il nome indice2.htm.
ATTENZIONE
OGNI VOLTA CHE SI CORREGGE QUALCOSA NELLA PAGINA BLOCCONOTE BISOGNA
SALVARE LE MODIFICHE E AGGIORNARE LA PAGINA FINALE.
UNA FURBIZIA
Può accadere di non avere a disposizione una stringa per scrivere qualcosa in html. Possiamo approfittare del traduttore automatico di word per procurarcelo. Scriviamo allora un documento in word e lo salviamo in html, secondo la seguente procedura: ci serve il codice di !, ?, %, £, ecc. Scriviamo un testo nel quale siano presenti tali segni o simboli o colori o altro. Per esempio:
Ieri eravamo a casa di un amico ! ,?, il quale ci accolse % & £ con molto affetto
LE TABELLE
Prima di codificarle bisogna fare il progetto.
La tabella si apre con <table> e si chiude con </table>.
Ogni riga si apre con <tr> e si chiude con </tr>.
Ogni cella si apre con <td> e si chiude con </td>.
La tabella si può allineare a sinistra ("left"), al centro ("center"), a destra ("right").
La tabella può avere una cornice <table border.........>
La tabella può avere un titolo ............
La tabella può avere una immagine di sfondo <table background="fido.gif">
Le celle si possono colorare <td bgcolor="red").
Il testo dentro la cella si può allineare a sinistra, al centro, a destra.
Le celle si possono dimensionare usando i codici <td width=150 height=40>.......</td> (width = larghezza; height = altezza).

Nell'esempio in figura la tabella contiene tre righe e quindi ci saranno tre codici <tr> </tr>; in ogni riga ci sono quattro celle e quindi ci sono quattro coppie di codici <td></td> all'interno di ogni coppia <tr></tr>.
Per realizzare la tabella disegnata il codice completo è (i trattini --- sono gli oggetti, parole o figure, che si vogliono inserire):
<table background="fido3.gif">
<tr>
<td> ----- </td><td> -----
</td><td> ----- </td><td> ----- </td>
</tr>
<tr>
<td> --- </td><td> ---
</td><td> --- </td><td> --- </td>
</tr>
<tr>
<td> --- </td><td> ---
</td><td> --- </td><td> --- </td>
</tr>
</table>
NOTA BENE: questi codici sono stati adoperati nel file
fido3.htm.
MISCELA DI CODICI
1. Larghezza: .... width=300;
2. Altezza: ..... height=200;
questi codici possono essere dentro <td ....>, <table ....>, <img ....>, <finestra ....>, ecc.
3. Il codice si compone di: a) marcatore: p, a, font, ....; b) prefisso: href, align, color, ....; c) attributo: center, blue, symbol, ....
4. Il colore si può impostare in tre modi: a) <font color="red"> chiamando il colore con un nome;
b) <font color="125,67,102"> chiamando il colore con una terna di numeri che rappresentano le percentuali di rosso, verde e blu utili per formare il colore voluto;
c) <font color"#aa55ee"> chiamando il colore con un codice composto di sei simboli: le lettere a, b, c, d, e, f e i numeri 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, in tutte le combinazioni possibili (ad ogni combinazione corrisponde un colore diverso); i simboli devono essere preceduti dal cancelletto #.
5. Sottofondo fisso: l'immagine di background solitamente scorre insieme al testo usando lo scrolling; per fissarla sul fondo mentre il testo scorre, scrivere: <body background="fido.gif" bgproperties=fixed>;
6. Margine sinistro per il testo: <body leftmargin="50">;
7. Margine superiore per il testo: <body topmargin="60">;
8. Tutto il testo di coloreblu: <body text="blue ">;
9. Tutto il testo di dimensione carattere maggiore del default (che è 3): <body><basefont size=5>;
10. Tutto il testo con carattere arial: <body><basefont face=arial>;
11.
Esempio
completo: <body leftmargin="50" topmargin="60"><
basefont size=5 face=arial>;
12. Colore delle parole di rinvio (link): il default è blu sottolineato, ma è possibile impostare tre colori diversi.
con il codice <body
link="brown" alink="red" vlink="green">
· quando si apre la pagina la parola "calda" appare marron e sottolineata;
· quando la manina - indice si avvicina la parola diventa rossa (active link);
· quando la manina - indice agisce la parola diventa verde (visited link).
13.
Esempio
completo: <body text="blue" link="brown"
alink="red" vlink="green"><basefont size=5 face=arial>;
14. Scrivere un indirizzo: esso è contenuto dentro la coppia di codici <address> ..... </address>, se necessario adoperando <br> per andare a capo;
15. Per tracciare una linea di divisione fra un capitolo e l'altro: <hr>. La linea può essere ingrossata e colorata.
16. Parola che scorre: la parola (o la frase o l'immagine) che scorre sullo schermo da una parte all'altra è contenuta fra i codici <marquee> ......... </marquee>. Si può ordinare il verso del movimento, la velocità, il numero di volte che deve apparire, ecc.
17.
NOTA BENE: alcuni di questi codici sono stati adoperati nel
file fido1a.htm.