|
FrontPage 2000 Lezione 2 In questa lezione esamineremo le proprietà di una pagina in modo da modificarne i parametri di Formattazione. Modificare l'aspetto della Pagina Una volta creata la pagina (che sia la prima o quelle successive) FrontPage ci da l'opportunità di modificarne l'aspetto e non solo. Cliccando con il tasto destro del mouse sul centro pagina, avremo a disposizione diverse voci per far che ciò sia possibile. Prendiamo in esame il Sito Pippo creato con la Procedura Guidata nella Lezione precedente e lavoriamo sulla Home Page. Esaminiamo le varie voci a disposizione:
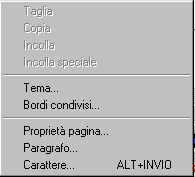
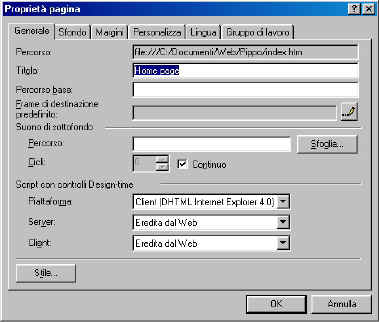
Le voci non attive fanno riferimento (come quasi tutti i Programmi) alle opzioni di Taglia, Copia, e Incolla dei dati contenuti nella parte di memoria RAM del vostro PC denominata "Clipboard", e saranno attive non appena compirete una di queste azioni su un qualsiasi documento di un qualsiasi Programma aperto in precedenza o attualmente attivo. Ma quello che a noi ora interessa sono le voci attualmente selezionabili e cioè Tema Bordi Condivisi, Proprietà pagina, Paragrafo, e Carattere. Cliccando su Tema apriremo il pannello di dialogo per l'applicazione di un Tema a tutte o ad una sola pagina, come già visto nella lezione precedente; Cliccando su Bordi Condivisi sceglieremo quali bordi applicare alla pagina attiva o a tutte le pagine; Cliccando su Proprietà Pagina attiveremo la finestra di dialogo relativa alla modifica dei vari parametri della pagina corrente; Cliccando su Paragrafo e Carattere visualizzeremo una serie di opzioni riguardanti la formattazione della pagina. Proprietà Pagina Per il momento soffermiamoci sull'opzione Proprietà pagina > Generale, ed esaminiamo in dettaglio tutto ciò che si può ottenere dalla finestra appena apertasi:
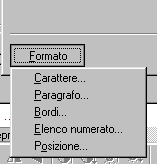
Percorso: indica la posizione esatta dove la pagina attiva risiede sul vostro Hard Disk; Titolo: indica il nome che darete o avrete già dato alla pagina. Attenzione !! Questa voce è importante, in quanto FP creerà un Meta Tag nella parte alta del documento in cui inserirà il titolo, e sarà una delle prime cose che un motore di ricerca farà apparire nei risultati; Percorso base: questa voce serve a cambiare l'indirizzo di un collegamento dedicato ad una pagina o ad un File residente nello stesso Web (URL relativo), che viene spostato in un altro Web (URL assoluto). Ma capiremo meglio questa opzione in un'altra lezione. Finche esamineremo questo Sito, questa voce non ci servirà; Frame di destinazione: nel caso la pagina su cui si sta lavorando sia composta da Frame (ricollegandoci all'opzione soprastante), questa voce ci permetterà di scegliere in quale di questi fare apparire il collegamento; Suono di Sottofondo Percorso: indica a FP dove reperire il File sonoro da applicare alla pagina corrente. Una volta salvata la pagina, penserà lui a trasferire il File nella Directory corrente e a creargli il collegamento alla pagina; Cicli: specifica quante volte il suono di sottofondo deve essere eseguito. Se spuntate la vicina casella "Continuo", questo verrà eseguito all'infinito. Script con controlli Design-time La gestione dei parametri di Script dei controlli Design-time sono settaggi particolari che esamineremo nel corso delle Lezioni successive. FP li imposta, in modo da essere compatibili con la maggior parte dei Server e dei Browser in circolazione. Stile Con questo bottone accederemo ad un'altra finestra di dialogo dove potremo osservare i cambiamenti apportati alla formattazione della pagina. Formattazione Inizialmente non noteremo alcun cambiamento, ma premendo sul tasto "Formato" potremmo accedere a cinque sottomenu dedicati alla formattazione dei vari parametri quali:
Carattere Possiamo scegliere:
nella seconda pagina
e vedere i risultati nella finestra di anteprima posta nella parte bassa. Una volta decisi i parametri di formattazione del Carattere clicchiamo OK e passiamo ad esaminare il: Paragrafo Partiamo dal presupposto che una pagina Web (anche se non si vede) è composta da righe orizzontali, le cui dimensioni originali sono quelle impostate dalla formattazione di Default che questa ha ricevuto. I parametri per la formattazione dei Paragrafi, servono appunto a personalizzare la formattazione della pagina attiva. Possiamo decidere di modificare:
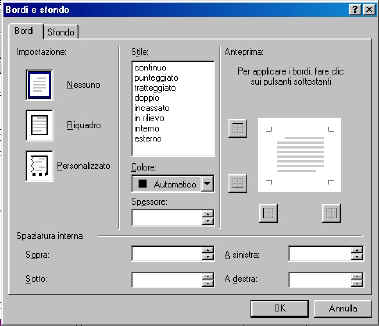
anche in questo caso, una finestra di anteprima ci aiuta a capire quali cambiamenti stiamo apportando alla Formattazione della pagina. fatto ciò clicchiamo OK e passiamo a creare o modificare i Bordi Con questa opzione andiamo ad abbellire le nostre pagine. Le combinazioni che FP ci mette a disposizione per creare delle cornici attorno alle immagini, alle tabelle, e a tante altre cose, sono moltissime. Con pochi Click renderemo ogni Paragrafo della nostra pagina più attraente e ordinato. ma andiamo ad esaminare da vicino:
Innanzi tutto bisogna dire che un Bordo si può applicare a ciò che si vuole (immagini, tabelle etc etc) sia formattando i criteri prima di immettere il paragrafo, che selezionando successivamente quello che si vuole incorniciare sulla pagina corrente. Se per esempio vogliamo modificare un bordo alla Tabella sottostante
dovremo prima cliccarci sopra col tasto destro del mouse scegliere Proprietà Tabella > Stile > Bordi , e quindi operare sulle varie opportunità messe a disposizione:
ed ancora:
La finestra di anteprima ha a sua volta una duplice funzione:
Possiamo modificarne anche lo sfondo, scegliendo la seconda linguetta nella parte alta della finestra. In questa posizione possiamo:
La tabella sottostante è la stessa presa in esame prima, ma ora risulta diversa con le opportune modifiche.
Elenco Numerato Operando sulla formattazione degli elenchi (come quelli che adoperiamo abbondantemente nelle nostre lezioni) possiamo modificare alcuni aspetti interessanti riguardanti l'aspetto visivo e la dinamicità. Attenzione !! Se alla pagina corrente avete applicato un Tema, alcuni parametri non saranno disponibili, in quanto FP li nasconderà automaticamente in modo da non poterli variare dall'utente. Come si operano cambiamenti agli elenchi e cosa comportano:
Con la prima opzione possiamo scegliere un'immagine che si presenterà ogni qualvolta decideremo di creare Con la seconda potremo scegliere tra quattro stili di rappresentazione grafica (solo Elenchi Puntati) Con la terza sei stili (solo Elenchi Numerati) Posizione I parametri settabili tramite questa opzione non operano nessun cambiamento preventivo al Layout della pagina. Servono a posizionare un elemento qualsiasi in un determinato punto della pagina, ma soltanto dopo essere stato comunque importato nella pagina stessa. Come si effettuano questi spostamenti?
Se scegliamo di posizionarla a lato di un'altra immagine o di un teso cliccheremo sugli esempi "A Destra" o "A Sinistra", mentre se desideriamo spostarla in un'altro punto della pagina selezioneremo "Tipo di posizionamento" "Assoluto" o "Relativo" impostando quindi i parametri necessari a far si che questo avvenga tenendo presente come punto di riferimento su cui inserire i dati, l'angolo superiore sinistro: della pagina (se sceglierete un posizionamento di tipo Assoluto); del paragrafo o dell'immagine (per il posizionamento Relativo). Il parametro "Z" serve a configurare la posizione (in primo o in secondo piano) dell'oggetto spostato, se questo viene a trovarsi sopra ad un altro oggetto. Più alto sarà il valore inserito e più questa si troverà in sovrimpressione rispetto alla seguente. |
|||||||||||||||||||