|
L'introduzione delle immagini, insieme al
testo, è sicuramente l'azione più diffusa
nella produzione di materiali multimediali.
Seguite con attenzione e vedrete quanto è
semplice eseguire il compito con Theorema.
Dopo aver aver
creato o richiamato una pagina procedete come
segue :
1- Selezionate
la seguente icona : (Introduci una immagine )
(Introduci una immagine )
2- Puntate il
mouse e trascinatelo, tenendolo premuto ,
verso il basso a destra, in modo da
individuare la regione in cui volete inserire
la vostra immagine. Quando vi sembra di aver
ottenuto un rettangolo congruo per le vostre
esigenze , rilasciate il mouse (D'ora in poi
questa operazione verrà abbreviata con il
termine punta-trascina-rilascia
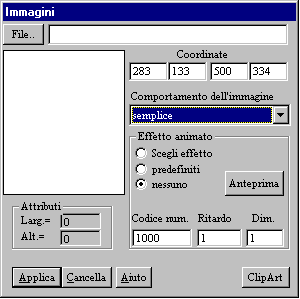
). Otterrete la seguente finestra :

3- Il vostro
lavoro consiste nel completare le
caselle vuote.Con la selezione del pulsante File
introduciamo il percorso del nostro file
grafico. Terminata questa operazione sarà
possibile osservare un'anteprima dell'immagine
nel riquadro bianco del dialogo. Diciamo che
questa è l'unica operazione obbligatoria per
inserire un' immagine in una pagina; le altre
sono opzionali. Se clicchiamo adesso sul tasto
Applica , l'immagine
presente nel riquadro verrà inserita nella
nostra pagina.
4- Ammettiamo ora di voler dotare la nostra
immagine di un effetto animato. Ciò significa
che all'atto del caricamento della pagina, la
nostra immagine verrà non semplicemente
disegnata ma animata. Per raggiungere
l'obiettivo possiamo inserire questo effetto
nell' immagine appena inserita, facendo doppio
clik su di essa ,in modo
da avere a disposizione la
finestra delle sue proprietà, oppure possiamo
anche creare una immagine nuova; a voi la
scelta. Comunque sia, nel dialogo delle
proprietà, la selezione dell'opzione Scegli
un effetto , produrrà la
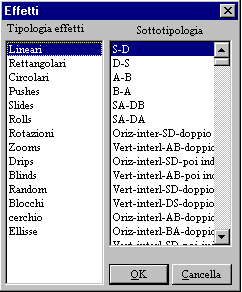
seguente schermata :

che rappresenta i 2000
e passa effetti animati di cui
Theorema è dotato . Si procede in questo modo
: prima selezionate la tipologia e poi la
relativa sottotipologia. La semplice
selezione del tasto OK applica
l'effetto alla nostra immagine. Per avere
un'anteprima dell'animazione cliccate sul
tasto Anteprima e
osservate che cosa succede. Se l'animazione vi
sembra troppo lenta potete diminuire il numero
presente sotto la scritta Ritardo
; fate il contrario se la ritenete troppo
veloce. Agendo sul numero presente sotto la
scritta Dim. potete
invece controllare il numero di pixel che
verranno coinvolti nell'animazione. Un valore
basso indica uno spostamento più continuo, più
fluido ma anche più lento. Un valore alto al
contrario , indica uno spostamento molto più
veloce anche se in certi casi meno
fluido.Comunque sia , accontentiamoci di
quello che abbiamo fatto finora e selezioniamo
il pulsante Applica
. L'immagine verrà dotata dell'effetto che
abbiamo appena caricato. Poichè tale effetto
non risulta visibile in modalità Autore,
ci trasferiamo in modalità Lettore
con la pressione del tasto F7
della tastiera , o se preferite, con la
selezione della voce Operazioni/Lettore.
Ora, come vedete, la nostra immagine si
presenta con l'effetto che gli abbiamo
applicato. In qualsiasi momento , se torniamo
all' Autore, possiamo eliminare l'effetto,
oppure sostituirlo. Si torna in modalità Autore
con il tasto (tastiera) ESC,
oppure con la voce File/Autore
.
Abbiamo imparato quindi che non tutte le
opzioni di un oggetto di Theorema
sono visibili in modalità autore. Questo
perchè sarebbe estremamente pesante
introdurre nuovi oggetti e sorbirsi
tutte le volte e di continuo, un effetto
animato. Ricordatevi allora :
F7
per andare nel Lettore
ESC
per andare nell' Autore.
Il
comportamento dell'immagine
Se avete notato ,
sotto la scritta Comportamento
dell'immagine,
appare la scritta stira.
Questa opzione di default può essere
sostituita , quasi sempre, da una delle altre
opzioni che si rendono disponibili con il
click sul triangolino a destra della nostra
finestrella. Le voci che è possibile
richiamare sono :
stira semplice
finestra riempi rettangolo
sprite panorama
alto_basso
sinistra_destra spirale
A-B B-A
S-D D-S
. Vediamo di capirne bene il significato, voce
per voce.
stira
In questa modalità
l'immagine viene INSERITA nel rettangolo
disegnato con il mouse. Se l'immagine è più
piccola viene stirata (stretch) , se è più
grande viene compressa.
semplice
L'immagine viene
disegnata a partire dall'angolo in alto a
sinistra , quello individuato con il
punta-trascina-rilascia del mouse . Se
l'immagine in questione è più grande o più
piccola della zona selezionata , poichè
non verrà stirata, occuperà tutta o solo
la zona di cui ha bisogno.
finestra
L'immagine
, che deve essere più grande della zona
evidenziata , viene inserita all'interno di
una sottofinestra provvista di barra/e di
scorrimento verticale e/o orizzontale. Si usa
solo con le immagini molto grandi per renderle
visibili. In questo tipo di finestra è anche
possibile inserire delle mappe per realizzare
pulsanti-link ad altre pagine.
riempi
rettangolo Si
usa questa opzione per riempire una zona della
pagina con un motivo grafico che verrà
ripetuto più volte, in orizzontale e in
verticale . Questo comportamento è più
adatto a immagini molto piccole che fungono da
sfondi. Se selezionate l'opzione del menu : Sfondi
/ Immagini da risorse avrete un
elenco di risorse utili per questa opzione.
sprite
E' l'opzione che si
deve usare per inserire una immagine
irregolare in uno sfondo non unico, gradient
per esempio, o comunque composto da una
molteplicità di colori; il tutto perchè
occorre fare in modo che questa figura si
sovrapponga senza sbavature alla precedente o
allo sfondo.
Da notare che la seconda immagine deve
avere lo sfondo
bianco perché ci possa
essere una perfetta sovrapposizione. Il bianco
è infatti in Theorema, per
convenzione, il colore della trasparenza. In
questa modalità viene effettuato
automaticamente lo stretching dell'immagine
inserita.
panorama
E' l'opzione che
occorre selezionare per caricare immagini a
360 gradi. Queste immagini possono essere
visitate semplicemente spostando il cursore
del mouse sinistro a destra
, a sinistra, in alto
e in basso, a patto
che il mouse sinistro venga tenuto premuto.
Anche le immagini-panorama sono cliccabili e
quindi potete realizzare una navigazione fra
queste o con altre pagine ad esse
collegate.Tenete presente che l'immagine copre
quasi tutta la superficie della finestra
tranne gli ultimi 20 pixel in basso. In questa
parte della finestra potete inserire messaggi
testuali, pulsanti o qualsiasi altro elemento
permesso dal programma.
Avvertenza :
Poiché queste immagini sono molto grandi e
quindi molto pesanti da trattare in fase di
editing, se dovete inserire dei pulsanti , vi
conviene inserire prima questi, e
solo alla fine caricare l'immagine panorama.
Limite :
Per una questione relativa alla velocità di
decompressione delle immagini, con questa
tipologia è possibile caricare solo
immagini di tipo BMP.
La settimana
prossima realizzeremo una semplice
presentazione con immagini panorama.
alto_basso
Se avete un' immagine
molto lunga potete far scorrere l'immagine con
un loop infinito dall'alto verso il basso.
Questa è un'ottima soluzione per titoli di
coda o per introduzioni tipo copyright ecc.
Limite :
attualmente è possibile introdurre solo una
immagine alto-basso
per pagina. Non funziona se l'immagine che
dovete inserire è più piccola della regione
che avete selezionato per lo scorrimento.
sinistra_destra
Funziona come il
controllo alto_basso
solo che adesso lo scorrimento avviene da
sinistra verso destra. Valgono gli stessi
limiti visti in alto_basso.
spirale
L'immagine compie un
movimento circolare a spirale prima di
posizionarsi nella zona individuata dalla
precedente azione del mouse.
A-B
L'immagine si sposta
dall'alto verso il basso prima di posizionarsi
nella zona individuata dalla precedente azione
del mouse.
B-A
L'immagine si sposta dal
basso verso l'alto prima di posizionarsi nella
zona individuata dalla precedente azione del
mouse.
S-D
L'immagine si sposta da
sinistra a destra prima di raggiungere la sua
posizione.
D-S
L'immagine si sposta da destra a
sinistra prima di raggiungere la sua
posizione.
Vai
all'indice delle lezioni
|