IL TESTO E’ STATO DIVISO IN 4 SEZIONI:
SEZIONE 1;
SEZIONE 2;
SEZIONE 3;
SEZIONE 4
COPERTINA
ITN BUCCARI
CORSO DI INFORMATICA
NAUTIBASE
ANNO SCOLASTICO 2000 - 2001
LEZIONI PREPARATORIE
CORSO DI BASE: le
funzioni trattate sono soltanto l'inizio della conoscenza del linguaggio, per
cui è necessario un approfondimento per impadronirsene.
PAGINA CON FINESTRA
La pagina con una (o più) finestra è una pagina che contiene uno spazio delimitato nel quale si inserisce un altro documento (unico o variabile) fisso o mobile, con o senza rinvio ad altre pagine. Si può utilizzare per evidenziare le note o le precisazioni o le immagini a corredo di un testo. Prima di realizzarla occorre preparare la pagina che contiene la finestra e poi tre o quattro pagine (o immagini) da inserire a comando nella finestra.
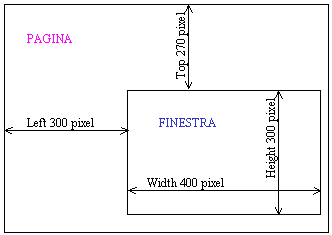
PROGETTO DI FINESTRA
Nel disegno sottostante compaiono la posizione e le dimensioni della finestra rispetto alla pagina normale:

PAGINA CHE CONTIENE LA FINESTRA: adopereremo la pagina fido1a.htm che salveremo con il nome di fido1b.htm.
<html>
<head><title>ETA'</title></head>
<body text="blue"
link="brown" alink="red"
vlink="green"><basefont size=5 face=arial>
<p align="center"><font size="6">IL MIO CANE.</font></p>
<br> Il mio cane ha già 6 anni. <a href="fido2.htm"> Mangia </a> come un dannato e <a href="fido3.htm"> gioca </a> ancora come un cucciolo.
<hr>
Il mio cane è quasi sempre allegro e ubbidiente. Quando è stanco si mette in un angolo e uggiola un poco; poi si addormenta con
<br><marquee>la lingua di fuori.</marquee>
<div id="fido1b.htm"
style="position:absolute; top:270; left:300; z-index:0">
<iframe name="finestra" width=400
height=300 src="fido2.htm">
</body>
</html>
Significato dei codici: dividi questo file fido1b.htm (in latino "id" significa "questo"); il modo (style) della divisione è: posizione assoluta (rispetto ai margini della pagina); coordinate: dall'alto 270 pixel, da sinistra 300 pixel, dal fondo (z-index) distanza zero.
Il nome della finestra è "finestra", è larga 400 e alta 300; all'apertura, nella finestra deve esserci fido2.htm.
NOTA BENE: questi codici sono stati adoperati nel file
fido1b.htm.
DOCUMENTI DA FAR APPARIRE NELLA FINESTRA: volendo far apparire nella finestra il file fido3.htm e l'immagine fido2.gif si deve entrare in fido1b.htm e adoperare i codici:
<a href="fido3.htm" target="finestra"> ..... </a> applicato alla parola cucciolo;
<a href="fido2.gif " target="finestra"> ..... </a> applicato alla parola allegro.
In questo modo cliccando su cucciolo nella finestra appare il file fido3.htm e cliccando sulla parola cucciolo appare l'immagine fido2.gif.
NOTA BENE: le correzioni si possono fare direttamente sulla
finestra
chiamando con il tasto destro la pagina HTM.
ATTENZIONE!!!
OGNI VOLTA CHE SI CORREGGE QUALCOSA NELLA PAGINA BLOCCONOTE BISOGNA
SALVARE LE MODIFICHE E AGGIORNARE LA PAGINA FINALE.
PAGINA
INTERNET
Questa pagina è una parte di quella pubblicata da www.virgilio.it e si riporta come esempio del linguaggio html. Si tratta della pagina home (prima pagina) della Ditta Sarda Veicoli.
<html>
<head><title>sarda
veicoli</title></head>
<body link="#000000"
vlink="#666699" alink="#000000"
bgcolor="#FFFFFF">
<center>
<table cellpadding="0"
cellspacing="0" border="0" bgcolor="#FFFFFF">
<tr>
<td><table cellspacing="4"
cellpadding="0" border="0">
<tr>
<td colspan="2"
height="80" align="left"
background="/isroot/ePages/ButtonImages/05/it_tbl_backgd_top.gif"
bgcolor="#FFFFFF">
<img
src="/isroot/ePages/ButtonImages/05/it_no_company_logo.gif"
align="right" hspace="0" vspace="0"
border="0">
<br>
<font
face="Verdana, Tahoma, Arial" color="#000098"
size="4"><b>sarda veicoli</b>
<br>
<font
size="3"><i><b>
</b></i></font></font></td>
</tr>
<table width="350" border="0"
cellspacing="0" cellpadding="0">
<tr>
<td
colspan="2"> </td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table></td>
</tr>
</table>
</center>
</body>
</html>
Il risultato è visibile nel file sarda veicoli.htm.
MAPPATTIVA
La mappa è un documento che rappresenta un insieme di informazioni. Per esempio è una mappa la pianta di una città nella quale sono rappresentate le strade, i monumenti, gli edifici pubblici, ecc. La mappa propone
quindi una visione di insieme di svariati oggetti.

In html è possibile chiamare in primo piano (come se fosse ingrandito) un oggetto per volta.
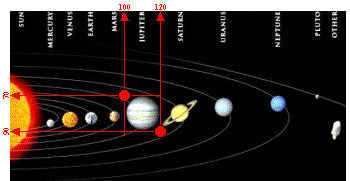
La figura rappresenta una mappa del sistema solare: è possibile rendere attivo ciascuno degli oggetti per avere a tutto schermo solo, per esempio, il pianeta Giove. Il codice, nel quale compaiono nuove stringhe, è:
<html>
<head><title>MAPPATURA</title></head>
<body bgsound src="merengue.wav"
loop=infinite>
<b><p align="center"><a href="astro15.htm" title="TESTO"> MAPPA DEL SISTEMA SOLARE </a></p></b>
<map name="sistsol.jpg">
<area coords="70,190,80,210"
href="astro16a.htm" title="mercurio">
<area coords="100,180,120,210"
href="astro17a.htm" title="venere">
<area coords="140,180,160,200"
href="astro18a.htm" title="terra">
<area coords="180,180,200,200"
href="astro19a.htm" title="marte">
<area coords="220,160,270,210"
href="astro20a.htm" title="giove">
<area coords="290,170,310,200"
href="astro21a.htm" title="saturno">
<area coords="370,160,390,180"
href="astro22a.htm" title="urano">
<area coords="470,160,490,180"
href="astro23a.htm" title="nettuno">
<area coords="550,140,560,160"
href="astro24a.htm" title="plutone">
<area coords="0,160,30,200"
href="astro25a.htm" title="il sole">
<p align="center"><img
src="sistsol.jpg" usemap="#sistsol.jpg"></p>
</map>
</body></html>
ANALISI:
1. ![]()
![]() <body
bgsound src="merengue.wav" loop=infinite>: è la stringa per
inserire un brano musicale intitolato merengue registrato in formato wav; la
musica si deve ripetere (loop) all'infinito.
<body
bgsound src="merengue.wav" loop=infinite>: è la stringa per
inserire un brano musicale intitolato merengue registrato in formato wav; la
musica si deve ripetere (loop) all'infinito.
2. <b> <p align="center"> <a href="astro15.htm" title="TESTO"> MAPPA DEL SISTEMA SOLARE </a> </p> </b>: questa stringa è complessa: b significa "grassetto"; p align center significa "metti al centro"; a href significa "fammi vedere"; astro 15 htm è il file che voglio vedere; title="TESTO" è la stringa per far vedere sotto la manina - indice la parola TESTO; MAPPA DEL SISTEMA SOLARE è il titolo attivo della pagina: cliccando su di esso compare la pagina astro 15 htm; /a, /p, /b sono i codici di chiusura.
3. <map name="sistsol.jpg">: è la stringa che individua la mappa: il suo nome è sistsol ed è nel formato jpg.
4. <area coords="70,190,80,210" href="astro16a.htm" title="mercurio">: le coordinate del pianeta Mercurio nella mappa sistsol sono 70,190,80,210 (vedremo subito dopo come si trovano); quando clicco su di esso sotto la manina appare la scritta mercurio e mi appare l'immagine di Mercurio contenuta nel file astro 16a htm.
5. <p align="center"><img src="sistsol.jpg" usemap="#sistsol.jpg">: metti al centro l'immagine (img src) sistsol e usala come mappa (usemap="#sistsol.jpg").
6. </map>: chiusura del codice di mappatura.
RICERCA DELLE COORDINATE: OCCORRE APRIRE L'IMMAGINE CON UN SOFTWARE CHE MOSTRI IL RIGHELLO PER RICAVARE LA POSIZIONE DEI SINGOLI OGGETTI, per esempio Microsoft Photo Editor. Le coordinate vanno scritte nel seguente ordine (rispetto per esempio a Giove): dall'alto a sinistra 220, da sinistra in alto 160, dall'alto a destra 270, da sinistra in basso 210; il quadrato fra le linee tracciate in amaranto nella figura è la zona attiva: cliccando su di essa appare la pagina intitolata astro20a.htm e sotto la manina appare la scritta "giove".
NOTA BENE: una parte dell'esempio è nella cartella MAPPATURA
aprendo il file astro15z.htm.
A QUESTO PUNTO E' BENE COMPRARE UN LIBRO SU HTML.
COSTRUZIONE DI UN MENU A DISCESA (TENDINA) NON ATTIVA.
Si chiamano menu a discesa o tendine gli elenchi di opzioni (scelte, ordini) che appaiono automaticamente o a comando quando con il mouse si passa su una icona presente sullo schermo: ad esempio agendo su "modifica" appare una tendina con l'opzione "a capo automatico". Queste sono tendine "attive", cioè consentono di dare un ordine.
Noi costruiremo una tendina inattiva, che dice solo cosa
troveremo nella pagina chiamata.
CODICE:
<html><head><title>Tendina</title></head>
<body>
<p align="center">TENDINA
</p>
<a href="astro15z.htm">IL SISTEMA SOLARE</a>
<select name="choice">
<option>SOLE
<option>TERRA
<option>LUNA
<option>MARTE
<option>GIOVE
<option selected>VENERE
</select>
</body></html>
ANALISI:
a href="astro15z.htm": quando si apre la pagina astro15z.htm appare la tendina ............
select name="choice": il nome della selezione è choice (scelta).
option: l'opzione selezionata è .......
option selected: l'opzione preselezionata è .........
Il risultato è visibile nel file tendina.htm.
RICHIESTA / FORNITURA DI
INFORMAZIONI
Può essere necessario, per esempio ad una azienda, conoscere il parere dei suoi clienti, oppure avere notizie di qualunque tipo. Si costruisce allora una tabella nella quale il cliente scrive direttamente le risposte alle domande e il testo viene inviato dal server automaticamente all'azienda. Una parte del codice coincide con quello della tendina.
CODICE:
<html><head><title>comm</title></head>
<body>
<h1 align="center">COMMENTI</h1>
<form method="post"
action="http://www.asieltd.com">
<center>
nome: <input name="name"
size="20">
indirizzo e-mail: <input
name="email" size="20">
<p>penso che i prodotti asieltd siano:
<select name="choice">
<option>ottimi
<option>buoni
<option>discreti
<option>sufficienti
<option>insufficienti
<option selected>non so
</select>
<p>se hai suggerimenti scrivi qui sotto:<br>
<textarea name="comments"
rows="10" cols="40" wrap="virtual">
</textarea>
<p><input type=submit><input
type=reset>
</center></form>
</body></html>
ANALISI:
form method="post" action="http://www.asieltd.com": codice di individuazione dell'azienda che ha chiesto e riceverà le notizie.
input name="name" size="20": spazio per scrivere il nome di chi risponde alla richiesta; la dimensione (size) consentita per il nome è di 20 caratteri.
input name="email" size="20": spazio di 20 caratteri per scrivere l'indirizzo e-mail di chi risponde.
textarea name="comments" rows="10" cols="40" wrap="virtual": spazio per scrivere i commenti costituito da 10 x 40 caratteri visibili (textarea = area per il testo).
input type=submit: (input = immissione) individua il tasto per inviare il messaggio; nella pagina html corrisponde a "invia query" (query = questione).
input type=reset: (reset = riordinare) individua il tasto che riordina le caselle di scrittura per poter scrivere ancora.
Il risultato è visibile nel file opzioni.htm.
ATTENZIONE: le
funzioni trattate sono soltanto l'inizio della conoscenza del linguaggio,
per cui è
necessario un approfondimento per impadronirsene.