
Benvenuto
Grafica, ipertesti, pagine html sono strumenti
espressivi che l'insegnante non può ignorare
Strumenti di PSP5
Perché partire con PSP5: ma perché è facile
bello gratis: le barre dei menu e degli strumenti
Menu di PSP5
Entriamo, ma con
discrezione nel cuore del programma: poi ognuno approfondirà a modo suo...
Formati grafici e
approfondimenti
Come PSP5 gestisce tanti formati e dove trovare
tutorial su questo meraviglioso software
Generalità sugli
ipertesti
Scopriamo cos'è un ipertesto... leggendo
ipertesti, e scorrendo collegamenti
vari nel web.
Amico
Possiamo fare ipertesti anche senza sapere niente di programmazione
NeoBook
Con NeoBook per Windows, le nostre possibilità
espressive si espandono notevolmente
Un
"editor"per partire
StarOffice, Aol Press,
Amaya, gli editor dei browser, lo
stesso WordPad bastano per fare un sito: ma con FrontPage il compito è
facilitato
Lavorare
con FP 2000
Solo alcuni fondamentali di FP2000: il suo uso
infatti non presenta particolari difficoltà
Internet
per insegnanti, guida pratica
Un sito per approfondire la fruizione e la
produzione a fini
educativi sul web
Sito in costruzione

COMUNICAZIONE ONLINE MEDIA EDUCATION
Scrivi a
Romolo Pranzetti
Clicca e doni cibo gratis con The Hunger Site
I formati di Paint Shop Pro 5
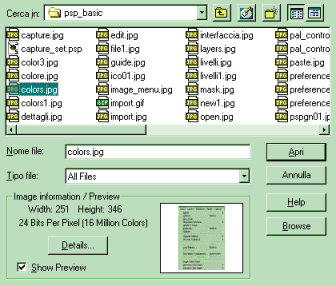
Osserviamo la finestra di dialogo qui sotto,
generata dal comando File/Apri. In alto a sinistra troviamo Cerca in: vediamo la
cartellina aperta "psp_basic", e dentro una serie di file con una estensione
prevalentemente .jpg e .gif, in quanto queste immagini servono per pagine web. Come è
possibile notare, tale estensione viene riportata anche accanto al Nome file.
Se scendiamo ancora più in basso, Accanto a Tipo file, possiamo leggere
l'impostazione All files. Clicchiamo sul triangolino nero alla destra,
e possiamo vedere quanti file PSP5 supporta.
Aggiungiamo tra parentesi che nel riquadro sottostante abbiamo delle sintetiche
informazioni sul file da aprire e un'utile anteprima (spuntare l'opzione Show preview).
Volendo abbiamo anche una scheda con ulteriori dettagli (bottone Details). Da qui
infine è
possibile anche sfogliare (Browse) i vari file, con l'apposito bottone.

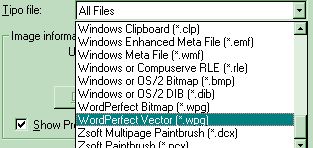
Ma torniamo alla finestrina Tipo file e al clic sul triangolino nero: esso ci mostra un lungo elenco di formati che vanno da Amiga a Zsoft...: nell'immagine qui sotto, possiamo notare il formato .bmp, che funziona abbastanza bene sullo schermo, ha un notevole ingombro e è un po' il prototipo dell'immagine bitmap, e il formato .wmf - Windows Meta File, un esempio di formato vettoriale, tipico delle clipart di Office.
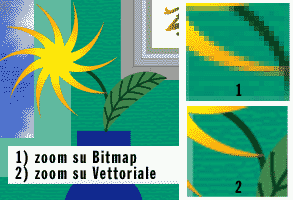
 Sono due immagini realizzate in modo del
tutto diverso: la grafica vettoriale è supportata da programmi professionali, come Adobe
Illustrator, AutoCAD e Corel Draw, ed è basata su oggetti generati sulla base di
algoritmi, per cui un eventuale ingrandimento mantiene la qualità; per le bitmap, un
ingrandimento è spesso una tragedia e infatti il formato non viene quasi utilizzato in
ambito professionale. Si veda l'efficace esempio qui a destra, ripreso da Punto Informatico:
Sono due immagini realizzate in modo del
tutto diverso: la grafica vettoriale è supportata da programmi professionali, come Adobe
Illustrator, AutoCAD e Corel Draw, ed è basata su oggetti generati sulla base di
algoritmi, per cui un eventuale ingrandimento mantiene la qualità; per le bitmap, un
ingrandimento è spesso una tragedia e infatti il formato non viene quasi utilizzato in
ambito professionale. Si veda l'efficace esempio qui a destra, ripreso da Punto Informatico:

L'area di PSP5 è quella bitmap, formato non compresso, valido per lavorare sullo schermo del computer, per realizzare ipertesti e desktop publishing non professionale, e riesce ad aprire una infinità di formati, anche di diversi sistemi operativi e di alcuni di essi fa anche il salvataggio. Tale possibilità consente di dialogare con più ambienti di lavoro, con i quali è possibile scambiare i file.
Il formato .jpg è un formato che comprime le immagini, buttando via le informazioni che giudica superflue (compressione distruttiva). E' quindi un formato leggero, adatto a internet e a lavorare sullo schermo con molti colori, ma con una qualità meno fedele rispetto al .bmp.
Il formato .gif è limitato a 256 colori, quindi l'immagine è drasticamente sacrificata, tuttavia il suo ingombro è notevolmente ridotto, cosa apprezzabile per chi lavora sul web. Un attributo molto usato del formato gif è la trasparenza, che fa sì che l'immagine scontornata sembri appartenere direttamente allo sfondo.
In PSP5 è semplice realizzare una Gif
trasparente. Si preleva con il contagocce e un clic destro il colore che si vuole rendere
trasparente. Dal menu Colors, si sceglie Set Palette Transparency,
e dalla finestra di dialogo, si sceglie la voce Set the transparency value to the
background color..., dopodiché al successivo comando View Palette
Transparency, otterremo una scacchiera grigia e bianca al posto del colore reso
trasparente. Nella Gif utilizzata come esempio, abbiamo reso trasparente la
banda centrale di colore (acquamarina nell'originale).
Nella Gif utilizzata come esempio, abbiamo reso trasparente la
banda centrale di colore (acquamarina nell'originale).
Per iniziare, credo che questa prima conoscenza di PSP5 possa
essere sufficiente, ovviamente occorre molto esercizio per ottenere effetti attraenti nei
vari campi: disegno, fotoritocco, filtri. Occorre precisare che tale esercizio
è di solito divertente, oltre che creativo?
Ricordo a proposito di filtri che PSP5 è in grado di utilizzare gli stessi filtri che usa
Photoshop, molti dei quali sono disponibili gratuitamente su internet. Qui sotto, alcuni
esempi della serie infinita di filtri.
 |
 |
 |
 |
 |
Collegamenti per approfondire Paint Shop Pro:
Innanzitutto, il sito della Jasc è molto ricco di consigli e suggerimenti.
Inoltre esiste un sito di utenti di PSP, molto
interessante:
Paint Shop Pro Users Group Index and
Information
Altri siti:
Grafica.it
Tutorial - vi sono tutorial in italiano per Photoshop, Paint Shop Pro e altri
programmi di grafica.
PAINT SHOP
PRO RESOURSES TUTORIALs - per chi vuole un ricco elenco di collegamenti.
Paint Shop Pro 5.0 Tutorial Filters
& Plugins - per chi desidera sperimentare i plugins e i filtri di PSP5.

Attenzione, quando avrete finito di leggere queste pagine forse sarete già in possesso della versione 6 di Paint Shop Pro, ancora migliorata e potenziata per alcuni strumenti, ma soprattutto per gli effetti...