|
Indaghiamo meglio le potenzialità di questo programma.
In Flash si possono creare più animazioni nella stessa scena lavorando su
livelli distinti (Layer).
Immaginiamoli come tanti fogli trasparenti sovrapposti, ognuno dei quali può
contenere oggetti diversi: testo, immagini, disegni, suoni.
Nell'esempio qui riportato, ho ripreso il banner della prima pagina, al quale ho
aggiunto un un nuovo livello contenente un'immagine a cui ho applicato una
dissolvenza in entrata.

Puoi usare
un'immagine qualsiasi, oppure copiarla da qui.
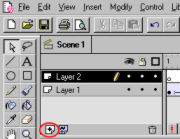
Riapriamo il file .fla che ci è servito a creare il banner. Clicchiamo sul
segno + per aggiungere un nuovo livello (Layer
2).

Clicchiamo nel primo frame della Timeline del
Layer 2 (il
livello attivo sarà evidenziato dal colore nero) e dal menu File andiamo su
Import (CTRL + R da tastiera) e cerchiamo l'immagine da importare specificando
il tipo di file.
Avremo bisogno di associare istanze diverse all'immagine che abbiamo importato,
per cui, prima di ogni altra cosa, la convertiamo in un simbolo grafico andando
al menu Insert > Convert to Symbol e nella finestra relativa possiamo
assegnargli un nome, lasciando il comportamento su Graphic.
Tornati nell'area di lavoro, selezioniamo l'immagine e la spostiamo a destra.
Fatto questo, inseriamo un fotogramma chiave al frame 45 ed
un altro al 90. (clicchiamo col tasto destro sul rettangolino corrispondente al
numero e poi clicchiamo su Insert Keyframe).
Torniamo al frame 1, clicchiamo sul
pallino nel rettangolino e cancelliamo l'immagine (premendo il tasto Canc da
tastiera).
Poi clicchiamo sul pallino del frame 45, andiamo in
Modify > Instance > e
in Color Effect selezioniamo Alpha, portando il valore allo
0 %. In questo modo
abbiamo reso l'immagine completamente trasparente.
Ora non ci resta che fare doppio click in un frame qualsiasi tra il 45°
e il 90° e nel campo Tweening
scegliere Motion e poi OK.
L'immagine, trasparente nel frame 45, comincerà a delinearsi piano piano fino a
visualizzarsi al 100 % nell'ultimo frame.
Per verificare il filmato, clicchiamo sul primo frame e diamo un invio.
|