|
Ho sempre pensato che il modo migliore per imparare è quello di provare con
qualcosa che dia subito un risultato, magari scadente, ma pur sempre un
risultato.
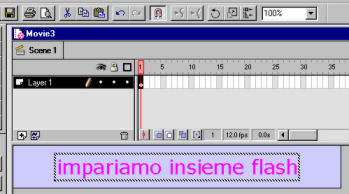
Proviamo a riprodurre questo banner.
Apriamo il programma e in Modify clicchiamo su
Movie per andare a configurare
dimensione e colore di sfondo.
Inseriamo in Dimensions: 468 px X 60 px
e clicchiamo su Background per scegliere il colore che ci interessa.
|
|
Da View, clicchiamo su Work Area per togliere il segno di spunto.
Quindi, clicchiamo sulla casella degli strumenti  (relativa al testo) e dal sottomenu corrispondente scegliamo Verdana come
carattere, 28 come dimensione e il colore dalla palette di colori.
(relativa al testo) e dal sottomenu corrispondente scegliamo Verdana come
carattere, 28 come dimensione e il colore dalla palette di colori.
Prima di scrivere la nostra frase, ci accertiamo che in View ci sia il segno di
spunto accanto ad Antialias Text.
Scriviamo la frase: impariamo insieme flash.
Quindi la selezioniamo con lo strumento freccia  e con il comando Align che troviamo sotto Modify
la centriamo nel movie.
e con il comando Align che troviamo sotto Modify
la centriamo nel movie.

Nella Timeline, clicchiamo col tasto destro sul rettangolino
contraddistinto dal numero 20 e poi clicchiamo su
Insert Keyframe.
Lo stesso facciamo al numero 45, 60,
90.
Fatto questo, torniamo al frame 1 clicchiamo sul pallino nel rettangolino
e dal menu Window, andiamo in Inspectors -
Transform.
Nella relativa finestra mettiamo in Scale il valore
10.0 % e clicchiamo su Apply.
Il frame 20 lo lasciamo così com'è.
Ripetiamo l'operazione cliccando sul frame 45, impostando
Scale al 50.0 % e
spostando poi il testo nel movie nell'angolo in basso a destra, dopo averlo
selezionato col tasto freccia.
Al frame 60 impostiamo Scale al 5.0 % e spostiamo il testo in alto.
Il frame 90 lo lasciamo così com'è, spostando però il testo dal centro
verso sinistra.
Fatto questo, facciamo doppio click in un frame qualsiasi tra il 1° e il
20° e nel campo Tweening scegliamo
Motion e poi OK.
Lo stesso facciamo cliccando due volte in un frame tra il 20° e il
45°, tra
il 45° e il 60° e tra il
60° e il 90°.
Clicchiamo quindi sul primo frame e diamo un invio.
Abbiamo realizzato il nostro Movie.
|